Documentation plays a key role in any project, serving as a compass for development teams and a good way for new members to know how the project works. More often than not, documentation becomes a task that is either put off indefinitely or completed once and never updated, leaving it out of date and potentially counterproductive.
An effective strategy for developers is to take advantage of a tool that is seamlessly integrated into their IDE. This eliminates the friction caused by having to switch between different tools, ensuring convenience, ease of use and the ability to update documentation effortlessly. A great way to approach this is with C4 PlantUML — a powerful tool that allows developers to generate comprehensive system architecture documentation with just a few lines of code, making the documentation process not only efficient, but an integral part of the development workflow.
What is C4 PlantUML?
It is a combination of two powerful concepts—the C4 model and PlantUML.
Let’s see what each concept is about:

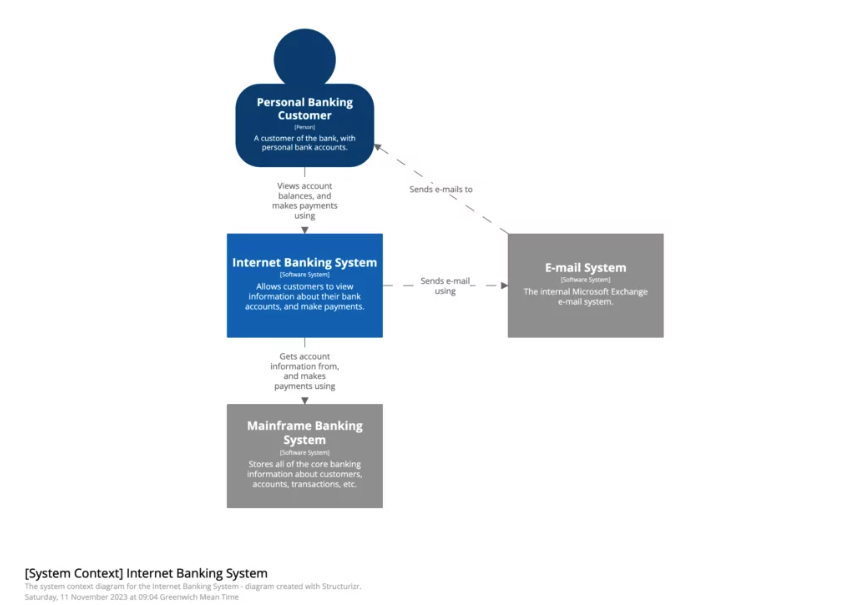
Context diagrams (level 1)
Level 1 context diagrams are designed to provide a conceptual understanding of the scope of a system and the roles that interact within its ecosystem. These diagrams summarize the “big picture” of the system without getting into technical intricacies. Instead, they offer a high-level overview, articulating the essence of the system and clarifying its purpose. Within context diagrams, emphasis is placed on clarifying the roles and interactions between different systems.
Basically:

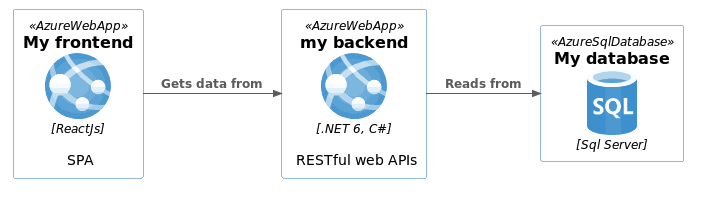
Tank Diagrams (Level 2)
- Decompose the system into interconnected containers, such as applications and databases.
- Highlight the overall shape of the architecture and the technology used.
- Emphasize units that can be arranged and illustrate interactions through connecting lines.

Component diagrams (level 3)
- Next, disassemble the containers into interconnected components.
- Establish relationships between components, as well as their connections to other containers or external systems.
- Focus on logical components and their interactions within a specific container, operating at the code architecture level.
Code diagrams (level 4)
- Represented, for example, as UML diagrams.
- Detail the implementation specifics of the component.
- Given the dynamic nature of the code, these diagrams should not be too detailed, recognizing that frequent updates can make detailed documentation quickly out of date.
PlantUML
PlantUML is an open source tool introduced by Arnaud Roques in 2009, a versatile solution that allows users to generate diagrams using a simple plain text language. It provides a simple and effective way to visually represent complex systems and processes through different types of diagrams. Its simplicity and flexibility make it a valuable tool for developers and system architects, facilitating the creation of various types of diagrams with ease and efficiency.
PlantUML supports the creation of various diagrams:
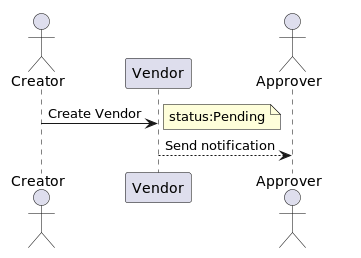
Sequence diagrams
Illustrate interactions between different components or objects over time.
@startuml
actor Creator
participant Vendor
actor Approver
Creator -> Vendor: Create Vendor
note right: status:Pending
Vendor --> Approver: Send notification
@enduml
Use case diagrams
Describe the interactions between the user and the system, showing different use cases.
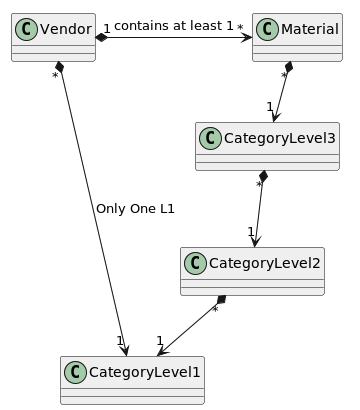
Class diagrams
Discover the relationships and structure of classes in the system.
@startuml Vendor "1" *-> "*" Material : contains at least 1 Material "*" *--> "1" CategoryLevel3 CategoryLevel3 "*" *--> "1" CategoryLevel2 CategoryLevel2 "*" *--> "1" CategoryLevel1 Vendor "*" *--> "1" CategoryLevel1 : Only One L1 @enduml

Activity diagrams
They represent workflow, processes or activities within the system.
Component diagrams
Show the components and their interactions in the system.
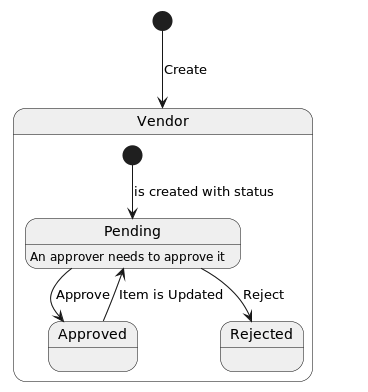
State diagrams
Model the states and transitions of an object or system.
@startuml
[*] --> Vendor: Create
state Vendor
[*] --> Pending: is created with status
Pending: An approver needs to approve it
Pending --> Approved: Approve
Pending --> Rejected: Reject
Approved --> Pending: Update
@enduml
Installation diagrams
Illustrate the distribution of components through different nodes.
Time diagrams
Visualize the temporal aspects of interactions in the system.
Network diagrams
Show relationships and connections in the network.
Wire diagrams
Enable a skeleton view of the user interface or system.
Archim diagrams
Follow the ArchiMate modeling language for enterprise architecture.
Gantt charts
It presents the schedules and timelines of the project.
Mental maps
Visualize hierarchical information or ideas.
WBS (Work Breakdown Structure) diagrams
Break the project down into smaller, more manageable components.
JSON and YAML diagrams
Visualize data structures using JSON or YAML notation.
C4 PlantUML
C4 PlantUML seamlessly combines the strengths of PlantUML and the C4 model, providing a simple method for describing and communicating software architectures. This integration offers a convenient and efficient approach to creating and maintaining up-to-date system architecture diagrams.
Main features
Defined macros
C4 PlantUML introduces specific macros, including Person, Person_Ext, System, System_Ext, Container, Relationship, Boundary, and System_Boundary. These macros simplify the creation of C4 model elements in PlantUML syntax.

Customization with icons
The tool allows customization of various icons, improving the visual display. Icon libraries such as plantuml-icon-font-sprites offer a wide variety of options for customizing diagrams to specific needs.
Infrastructure diagrams can be enriched with cloud icons using sprite libraries such as Azure-PlantUML, AWS Icons, and GCP-C4 PlantUML.
Google Cloud Platform icons

IDE integration
C4 PlantUML is supported by integration plugins for popular integrated development environments (IDEs) such as IntelliJ and Visual Studio, enabling a smooth workflow for developers.
Plugin links:
To use these plugins, you need to install the graphviz library:
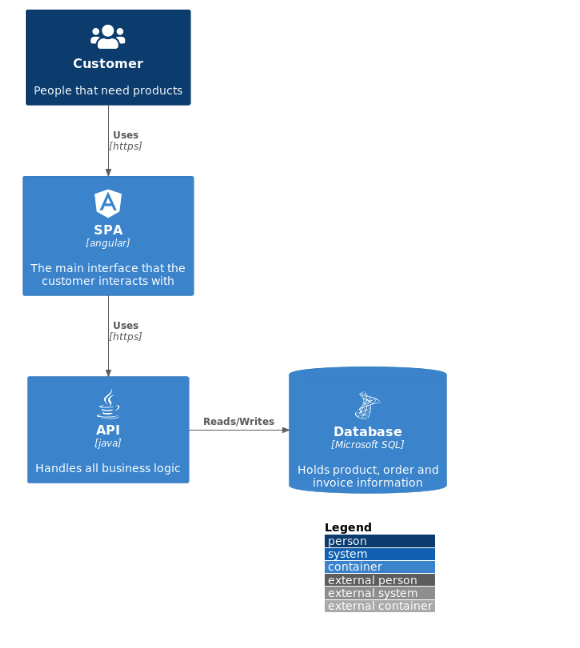
Let’s look at an example here, a container diagram (level 2), which explains the main interaction. Code:
@startuml
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
!define DEVICONS https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons
!define FONTAWESOME https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/font-awesome-5
!include DEVICONS/angular.puml
!include DEVICONS/java.puml
!include DEVICONS/msql_server.puml
!include FONTAWESOME/users.puml
LAYOUT_WITH_LEGEND()
Person(user, "Customer", "People that need products", $sprite="users")
Container(spa, "SPA", "angular", "The main interface that the customer interacts with", $sprite="angular")
Container(api, "API", "java", "Handles all business logic", $sprite="java")
ContainerDb(db, "Database", "Microsoft SQL", "Holds product, order and invoice information", $sprite="msql_server")
Rel(user, spa, "Uses", "https")
Rel(spa, api, "Uses", "https")
Rel_R(api, db, "Reads/Writes")
@endumlThe resulting image:

Conclusion
In conclusion, C4 PlantUML emerges as a versatile and invaluable tool for developers looking for a seamless approach to creating and managing software architecture diagrams. By combining the expressive power of PlantUML with the structured elegance of the C4 model, this integration provides a convenient and efficient means of creating visual representations of complex systems.
What sets C4 PlantUML apart is its user-friendly nature, which allows easy generation of diagrams that can be effortlessly manipulated and updated. With a palette of defined macros, customization options with icons, and integration plugins for popular IDEs, it allows developers to streamline the documentation process.
In essence, C4 PlantUML not only simplifies the creation of architectural diagrams, but also turns them into dynamic and living artifacts. As the software development landscape continues to evolve, having a tool that adapts with agility becomes paramount. C4 PlantUML stands at the crossroads of simplicity and efficiency, embodying a new standard for software architecture visualization. Embrace the power of C4 PlantUML to articulate, iterate and communicate your architectural vision with finesse.